Читайте: Диджитал в ритейлі. Частина 1
Далі розглянемо на прикладі тих проєктів з якими працювали ми в Webpromo. На які аспекти на сайті потрібно звертати увагу, коли ви тільки починаєте працювати з інтернет-маркетингом.

SEO Ашан
Припустимо, є сайт. Він не SEO оптимізований і перше, що ви повинні зробити — звернутися до SEO-фахівця, який повинен подивитися на структуру вашого сайту. Що це означає?
У вас на старті є чотири посадкові сторінки і ви не знаєте як ваша ЦА користувачів шукає вашу продукцію: які ключі вони вводять, якими словосполученнями шукають. І на це питання має відповісти SEO-фахівець, який збере семантику і скаже вам:
“Дивіться, у нас було 4 основних категорії, їх недостатньо. Нам їх треба розширити до 12, а підкатегорій у вас було 70, нам їх потрібно 700.! “
Через що так?
Тому, що аналізуються конкуренти і аналізується, як користувачі шукають, вводять ключові слова. І якщо у вашого конкурента є посадкова сторінка по конкретному товару, а у вас її немає, Google не буде так індексувати, оскільки ваш запит користувача буде не релевантним тій сторінці, на якій знаходиться товар. Через це структура повинна розширитися на старті роботи з вашим сайтом, щоб було зрозуміло, що оптимізувати надалі.
Другий момент — це фільтри. SEO-фахівець також опрацьовує фільтри які повинні бути в кожному товарі. Часто буває так, що приходить бізнес і каже:
“Структура у нас буде ось така і крапка”.
Якщо правильно, це повинна бути синергія бізнесу, які товари йому потрібно вивести, які категорії зробити і SEO-фахівців, які скажуть, як люди шукають. У цій синергії і спільною домовленістю виходять хороші результати. З фільтрами така ж історія — ви, як власник або маркетолог бізнесу, не можете знати за якими параметрами люди фільтрують і відсівають продукцію. SEO-фахівці, знову ж таки, повинні подивитися, як люди шукають, які словосполучення використовує бренд і яку характеристику вони вводять в пошук. Після того, як це стане зрозуміло і відомо, в синергії разом з власниками ви вирішуєте, які фільтри залишати, а які можна відкинути.
Третій етап — контент. Контент повинен бути всюди: на посадкових сторінках категорій, підкатегорій, на посадкових сторінках товарів, але тільки тих, за якими люди шукають і за якими є попит.
Якщо підсумувати, то у нас є три основних моменти: структура, фільтри і контент. Працюючи над цими основними показниками у нас вийшло за півтора року зріст в п’ять разів по трафіку і в 30 разів за показниками видимості даного сайту. Просто роблячи якісне SEO.
UX Leroy
Тепер поговоримо про візуальне складання сайту, яким воно повинно бути і як будується робота. У нас був кейс, в кінці 2018 середині 2019 року, по роботі з великим сайтом Leroy Merlin, який представлений на 13 ринках. При проведенні CRO-аудиту, коли ми дивимося на сайт і повинні зрозуміти, що в цьому сайті змінити і яким чином змінювати. Як ви думаєте, яким основним правилом ми керуємося, на що повинні дивитися при проведенні аналітики того, як користувачі шукають на сайті і доробок цього сайту?
Найголовніше правило — не примушувати користувача думати.
Все, що відбувається після того як ми потрапили на сайт, повинно відбуватися саме по собі, ми повинні проходити по цьому сайту легко, невимушено і не думаючи.
Як відбувається робота з аудиту ресурсу з точки зору юзабіліті:
- Команда, яка проводить аудит, повинна зануритися в проєкт. Як це відбувається: приїжджає команда аналітиків і 10 годин спілкується з командою, проводить стратегічну сесію, ходить всередині магазину, на торгових площах, спілкуються з клієнтами, спілкуються з працівниками, які працюють в торгових залах, щоб відчути душу бізнесу.
- Після цього, ми повинні зібрати дані з поточного сайту. Будь-який CRO-юзабіліті аудит без даних — це не юзабіліті аудит. На дані, які вам віддають і виводять просто не можна рівнятися, якщо вони не засновані на конкретній аналітиці. Після того як дані зведені і отримані, ми переходимо до розробки прототипів дизайну, а далі – програмістам на впровадження.
Але з огляду на те, що збір даних це основа, далі ми поговоримо, як саме збирати ці дані.
Етап збору даних
Всі, хто коли небудь працював із сайтами, стикалися з таким поняттям як Google аналітика. Тобто, це кабінет, в який зводяться всі дані сайту, де можна подивитися, яка кількість транзакцій була, скільки користувачів перейшло з яких каналів тощо.
І перше — це звичайна перевірка аналітики. Доналаштування тих цілей, які були налаштовані і аналіз якості відпрацювання тих цілей, які є всередині, щоб сміття там не було і на ці дані можна було покладатися.
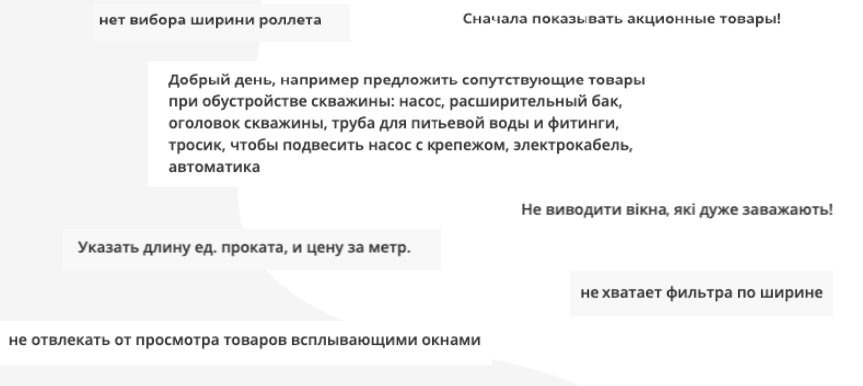
Після цього, друге — опитування в Hotjar. На сайт ставляться спеціальні плашки, через які ми задаємо питання тим користувачам, які знаходяться у вас на сайті. Ми самі їх формуємо, наприклад: чи зручно вам здійснювати покупки на сторінці категорії? Чи зручно вам купувати товар з нашого кошика? Що б ви хотіли додати тощо. І ми отримуємо цікаві висновки. До речі, користувачі дуже люблять взаємодіяти з цими формами якщо вони ненав’язливі. Після чого ми отримуємо опитування за категоріями:

Проаналізувавши сотні, тисячі таких відгуків по нашій ЦА ми зможемо зрозуміти, що дійсно хоче наш користувач і що нам необхідно зробити зі сторінкою. Не те, куди ми хочемо його направити, а що хоче користувач. За картками товару — така ж історія.
Тому, перший етап — це збір відгуків. Чим більше їх буде, тим більш логічні висновки ми зможемо зробити про те, як нам переробити конкретні сторінки. Після цього ми переходимо в теплові карти hotjar.
За допомогою них ми розуміємо, по яких місцях сайту наші користувачі найбільше клікають, куди найчастіше переходять і на основі цього ми зможемо зрозуміти, що, припустимо, у нас конкретна плашка не активна, а користувачі часто на неї натискають в надії кудись по ній перейти. Виходячи з цього, нам треба зробити її активною. І так по кожній сторінці.
Є ще один спеціальний сервіс, який допомагає відслідковувати глибину заходів користувача — Plerdy. Коли людина заходить на сайт, натискає на товари, у нього вивалюється список і Plerdy допомагає відстежити, в яку категорію ця людина далі переходить і не переходить. Відповідно, з цього можемо зробити висновки, що прибирати, а що залишити.
Відеозаписи користувачів. Найбільш складна історія, з точки зору аналізу, і найбільш продуктивна, з точки зору висновків.
Як це відбувається: записується екран користувача, який заходить до нас на сайт і ми бачимо, куди він переходить, на які місця натискає, на які сторінки переходить. Ми чітко розуміємо, коли користувач йде, наприклад, в розділ категорії, підкатегорії і після — виходить з сайту і таке відбувається в 30% випадків ведення користувачів по нашому сайту.
В такому випадку ми адекватно розуміємо, що він впирається в якийсь бар’єр на сторінці підкатегорій і не йде далі, його щось збиває. Нам треба зрозуміти, що конкретно його збиває і усунути цю проблему. А далі все, що ми зібрали, проаналізували всі дані і вони пройшли обробку, після цього ми можемо приступати до промальовування прототипів.
Зрештою, прототипів утворюється сотні версій в залежності від того, які сторінки потрібно опрацьовувати і яка глибина сайту. У випадку з Leroy Merlin у нас вийшло близько 130 версій різних станів екранів і карток товарів. Після всього, що ми пропрацювали, це треба ще впровадити в роботу.
Зібравши всі дані, на тому ж трафіку і з тим же бюджетом, який інвестується в інтернет маркетинг, ми отримали плюс до доходу в 315% і + коефіцієнту транзакцій в 217% за наступний квартал.
Просто переробивши візуальну складову сайту. Знайшовши і замінивши якісь дрібні недоробки і деталі сайту, ви можете значно підвищити відсоток продажів.