Читайте: Диджитал в ритейле. Часть 1
Далее рассмотрим на примере тех проектов с которыми работали мы в Webpromo. На какие аспекты в сайте нужно обращать внимание, когда вы только начинаете работать с интернет-маркетингом.

SEO Ашан
Допустим, есть сайт. Он не SEO оптимизированный и первое, что вы должны сделать — обратиться к SEO-специалисту, который должен посмотреть на структуру вашего сайта. Что это значит?
У вас на старте есть четыре посадочные страницы и вы не знаете как ваша ЦА пользователей ищет вашу продукцию: какие ключи они вводят, какими словосочетаниями ищут. И на этот вопрос должен ответить SEO-специалист, который соберет семантику и скажет вам:
“смотрите, у нас было 4 основных категории, их недостаточно. Нам их надо расширить до 12, а подкатегорий у вас было 70, нам их нужно 700.!”
Из-за чего так?
Потому, что анализируются конкуренты и анализируется, как пользователи ищут, вводят ключевые слова. И если у вашего конкурента есть посадочная страница по конкретному товару, а у вас её нет, Google не будет так индексировать, поскольку ваш запрос пользователя будет не релевантен той странице, на которой находится товар. Из-за этого структура должна расширится на старте работы с вашим сайтом, чтобы было понятно, что оптимизировать в дальнейшем.
Второй момент — это фильтры. SEO-специалист также прорабатывает фильтры которые должны быть по каждому товару. Часто бывает так, что приходит бизнес и говорит:
“Структура у нас будет вот такая и точка”.
По правильному, это должна быть синергия бизнеса, какие товары ему нужно вывести, какие категории сделать и SEO-специалистов, которые скажут, как люди ищут. В этой синергии и общей договоренности получаются хорошие результаты. С фильтрами такая же история — вы, как собственник или маркетолог бизнеса, не можете знать по каким параметрам люди фильтруют и отсеивают продукцию. SEO- специалисты, опять же, должны посмотреть, как люди ищут, какие словосочетания использует бренд и какую характеристику они вводят в поиск. После того, как это станет понятно и известно, в синергии вместе с собственниками вы решаете, какие фильтры оставлять, а какие можно откинуть.
Третий этап — контент. Контент должен быть везде: на посадочных страницах категорий, подкатегорий, на посадочных страницах товаров, но только тех, по которым люди ищут и по которым есть спрос.
Если подытожить, то у нас есть три основных момента: структура, фильтры и контент. Работая над этими основными показателями у нас получилось за полтора года вырасти в пять раз по трафику и в 30 раз по показателям видимости данного сайта. Просто делая качественное SEO.
UX Leroy
Теперь поговорим про визуальное составление сайта, каким оно должно быть и как строится работа. У нас был кейс, в конце 2018 середине 2019 года, по работе с крупным сайтом Leroy Merlin, который представлен на 13 рынках. При проведении CRO-аудита, когда мы смотрим на сайт и должны понять, что в этом сайте изменить и каким образом менять. Как вы думаете, каким основным правилом мы руководствуемся, на что должны смотреть при проведении аналитики того, как пользователи ищут на сайте и доработок этого сайта?
Самое главное правило — не заставлять пользователя думать.
Всё, что происходит после того как мы попали на сайт, должно происходить само по себе, мы должны проходить по этому сайту легко, непринужденно и не думая.
Как происходит работа по аудированию ресурса с точки зрения юзабилити:
- Команда, которая проводит аудит, должна погрузиться в проект. Как это происходит: приезжает команда аналитиков и 10 часов общается с командой, проводит стратегическую сессию, ходит внутри магазина, на торговых площадях, общаются с клиентами, общаются с работниками, которые работают в торговых залах, чтобы почувствовать душу бизнеса.
- После этого, мы должны собрать данные с текущего сайта. Любой CRO юзабилити аудит без данных — это не юзабилити аудит. На данные, которые вам отдают и выводят просто нельзя равняться, если они не основаны на конкретной аналитике. После того как данные сведены и получены, мы переходим к разработке прототипов дизайна, а далее — программистам на внедрение.
Но учитывая, что сбор данных это основа, дальше мы поговорим, как именно собирать эти данные.
Этап сбора данных
Все, кто когда либо работал с сайтами, сталкивались с таким понятием как Google аналитика. То есть, это кабинет, в который сводятся все данные сайта, где можно посмотреть, какое количество транзакций было, какое количество пользователей перешло с каких каналов и тд.
И первое — это обычная проверка аналитики. Донастройка тех целей, которые были настроены и анализ качества отработки тех целей, которые есть внутри, чтобы мусора там не было и на эти данные можно было полагаться.
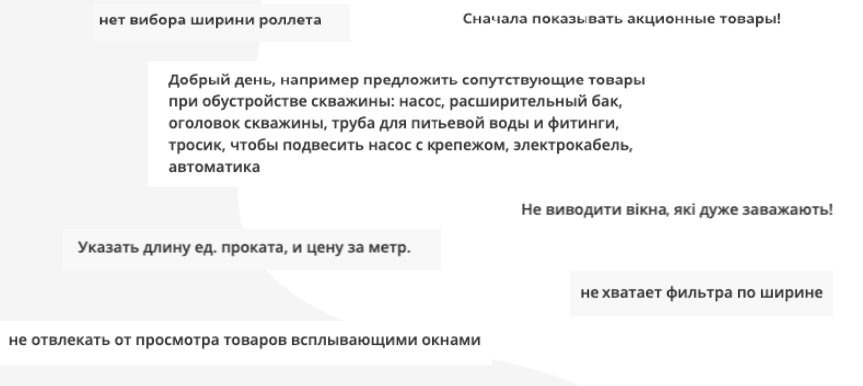
После этого, второе — опросы в Hotjar. На сайт ставятся специальные плашки, через которые мы задаем вопросы тем пользователям, которые находятся у вас на сайте. Мы сами их формируем, например: удобно ли вам совершать покупки на странице категории? Удобно ли вам покупать товар из нашей корзины? Что бы вы хотели добавить и тд. И мы получаем интересные выводы. Кстати, пользователи очень любят взаимодействовать с этими формами если они ненавязчивы. После чего мы получает опросы по категориям:

Проанализировав сотни, тысячи таких отзывов по нашей ЦА мы сможем понять, что действительно хочет наш пользователь и что нам необходимо сделать со страницей. Не то, куда мы хотим его направить, а что хочет пользователь. По карточкам товара — такая же история.
Поэтому, первый этап — это сбор отзывов. Чем больше их будет, тем более логические выводы мы сможем сделать о том, как нам переделать конкретные страницы. После этого мы переходим в тепловые карты hotjar.
С помощью них мы понимаем, по каким местам сайта наши пользователи больше всего кликают, куда чаще всего переходят и на основе этого мы сможем понять, что, допустим, у нас конкретная плашка не активна, а пользователи часто на нее нажимают в надежде куда-то по ней перейти. Исходя из этого, нам надо сделать ее активной. И так по каждой странице.
Есть еще один специальный сервис, который помогает отслеживать глубину заходов пользователя — Plerdy. Когда человек заходит на сайт, нажимает на товары, у него вываливается список и Plerdy помогает отследить, в какую категорию этот человек дальше переходит и не переходит. Соответственно, с этого можем сделать выводы, что убирать, а что оставить.
Видеозаписи пользователей. Наиболее сложная история, с точки зрения анализа, и наиболее продуктивная, с точки зрения выводов.
Как это происходит: записывается экран пользователя, который заходит к нам на сайт и мы видим, куда он переходит, на какие места нажимает, на какие страницы переходит. Мы четко понимаем, когда пользователь идет, например, в раздел категории, подкатегории и после — выходит из сайта и такое происходит в 30% случаев ведения пользователей по нашему сайту.
В таком случае мы адекватно понимаем, что он упирается в какой-то барьер на странице подкатегорий и не идет дальше, его что-то сбивает. Нам надо понять, что конкретно его сбивает и устранить эту проблему. А далее всё, что мы собрали, проанализировали все данные и они прошли обработку, после этого мы можем приступать к прорисовке прототипов.
В конце концов, прототипов образуется сотни версий в зависимости от того, какие страницы надо прорабатывать и какая глубина сайта. В случае с Leroy Merlin у нас получилось порядка 130 версий различных состояний экранов и карточек товаров. После всего, что мы проработали, это надо ещё внедрить в работу.
Собрав все данные, на том же трафике и с тем же бюджетом, который инвестируется в интернет маркетинг, мы получили плюс к доходу в 315% и + коэффициентом транзакций в 217% за следующий квартал.
Просто переделав визуальную составляющую сайта. Найдя и заменив какие-то мелкие недоработки и детали сайта, вы можете значительно повысить процент продаж.