Сколько времени у тебя уходит на оформление контента? Найти иконку, вырезать фон, подобрать цвета… И вот ты уже потратил несколько часов на дизайн.

10 плагинов для Figma. Источник: Агентство по SMM-продвижению Kukurudza
Но есть способ работать быстрее — в 2 раза. Как? Использовать плагины! Это встроенные инструменты в Figma, которые автоматизируют рутину. Больше не нужно искать сервисы для сжатия фото или проверять контрастность вручную. Все это можно сделать в один клик.
Чтобы включить плагин, нужно всего два шага:
- Выбрать нужный из списка ниже.
- Нажать Open in и выбрать проект, в котором хочешь его применить.
Готово! Плагин запустится автоматически.
А теперь — лови подборку плагинов, которые значительно облегчат жизнь дизайнерам и SMM-специалистам.
10 крутых плагинов для Figma
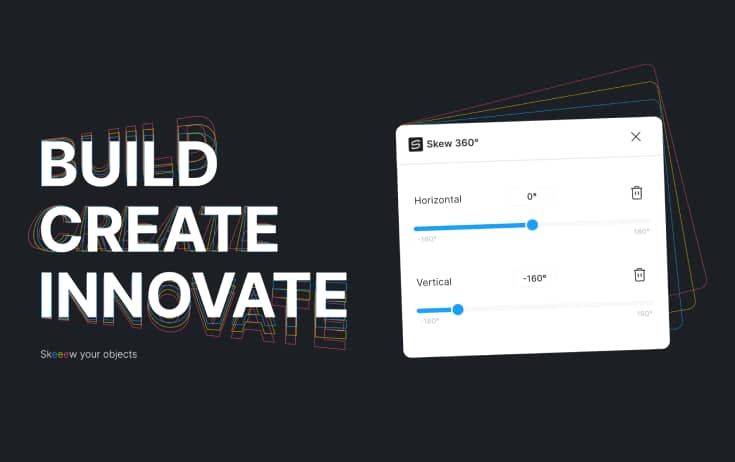
1. Skew 360 — эффект 3D
Хочешь добавить объем в дизайн? Skew 360° позволяет вращать любые элементы и создавать крутые макеты с 3D-эффектом.

Skew 360
Этот плагин пригодится, если ты работаешь с анимациями, графическими элементами или шрифтами для контента.
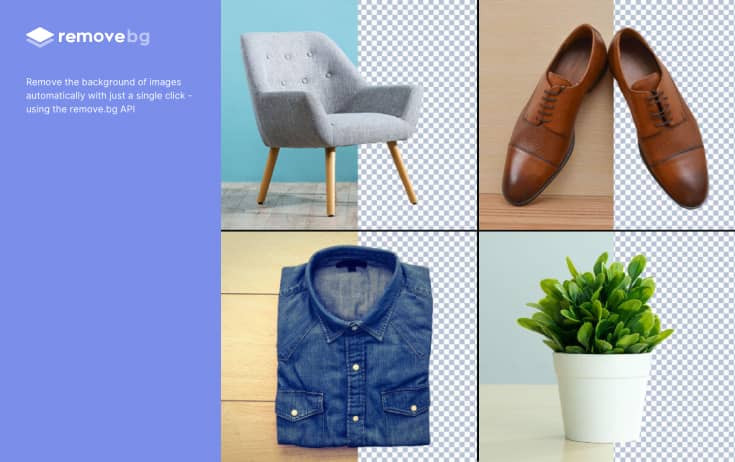
2. Remove BG — вырезание фона
Если ты до сих пор заходишь на сторонние сайты, чтобы удалить фон с фото, забудь об этом!

Remove BG
Remove BG сделает все прямо в Figma — быстро и без лишних движений.
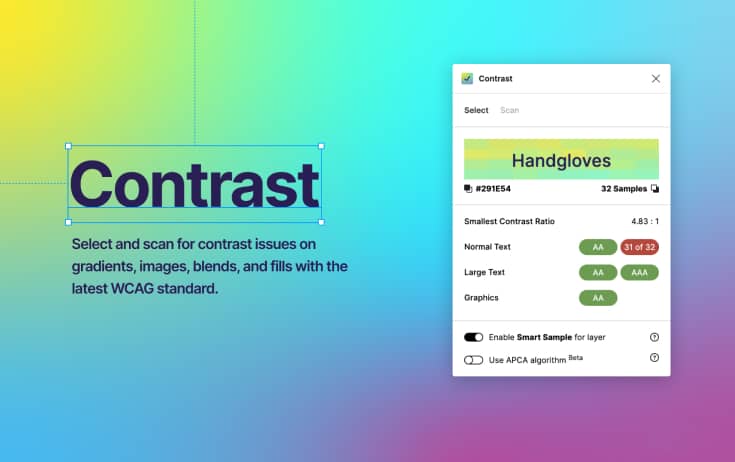
3. Contrast — проверка контраста
Если текст недостаточно контрастный, его будет сложно читать. Contrast проверяет цветовую схему твоего макета и подсказывает, как улучшить дизайн.

Contrast
Больше не нужно вручную тестировать оттенки — плагин сделает это за тебя!
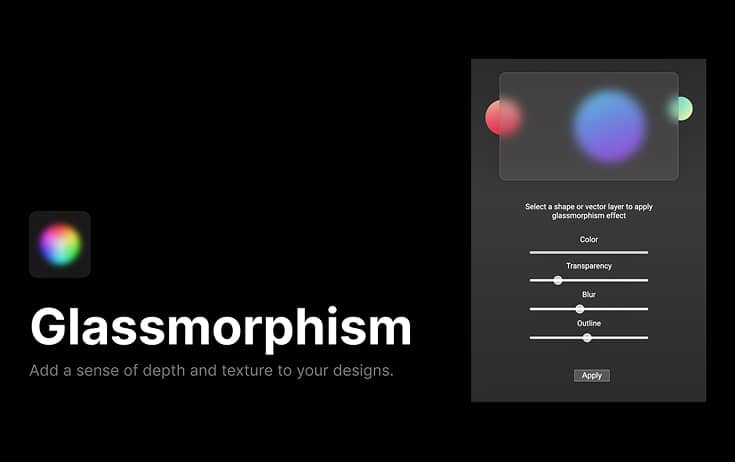
4. Glass Morphism — эффект матового стекла
Любишь стильные полупрозрачные блоки?

Glass Morphism
Раньше их приходилось настраивать вручную, но теперь Glass Morphism сделает все за тебя — в несколько кликов.
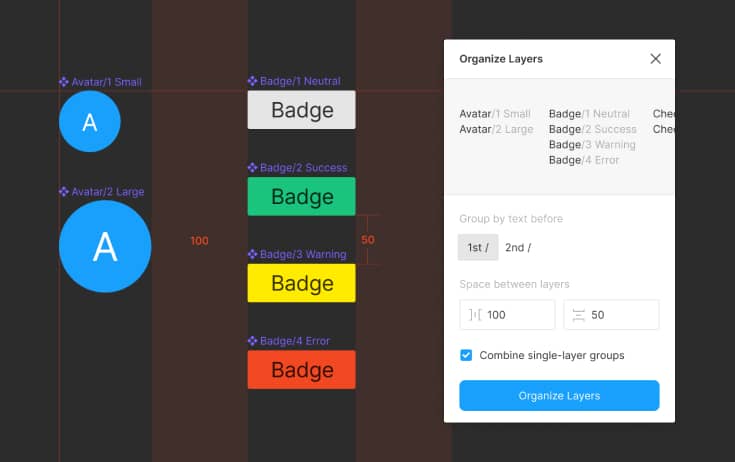
5. Organize Layers — порядок в слоях
Если твой макет после нескольких правок превратился в хаос, этот плагин поможет:
- автоматически группирует элементы;
- переименовывает слои;
- удаляет дубликаты.

Organize Layers
Настоящий must-have, если работаешь с большими файлами.
6. Duplicates — поиск дубликатов
Иногда копируешь один и тот же элемент несколько раз, а потом тратишь кучу времени на чистку макета?

Duplicates
Duplicates найдет все лишние копии и поможет тебе их удалить.
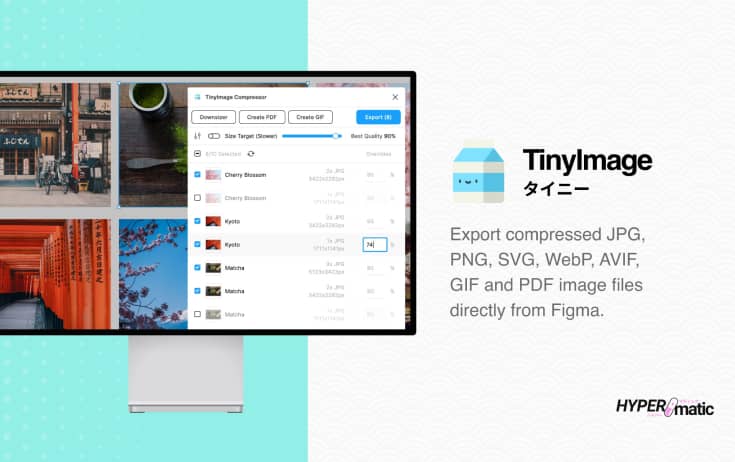
7. TinyImage Compressor — сжатие изображений
Фото в Figma могут занимать много места, из-за чего файл начинает тормозить.

TinyImage Compressor
TinyImage Compressor поможет уменьшить вес картинок до 95%, сохраняя при этом качество.
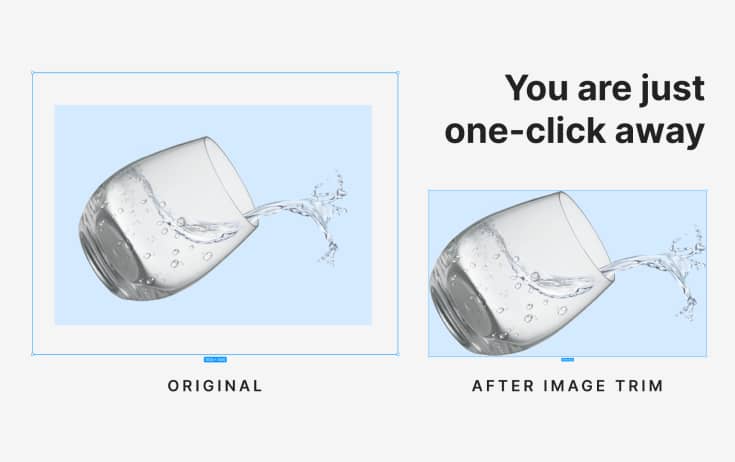
8. Image Trim — удаление лишних пикселей
Иногда после вырезания фона остаются лишние прозрачные пиксели.

Image Trim
Image Trim автоматически подгоняет фрейм под размер изображения, чтобы не пришлось делать это вручную.
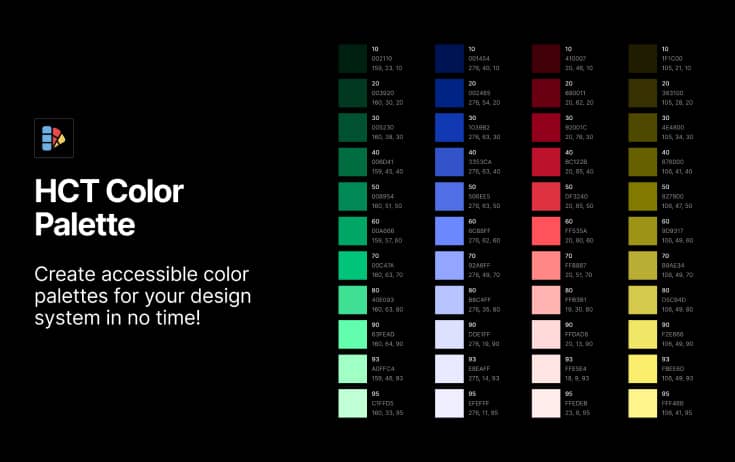
9. HCT Pallette — генерация цветовой палитры
Если ты не хочешь тратить время на подбор цветов, просто используй HCT Pallette. Плагин создает гармоничную палитру оттенков на основе одного базового цвета.

HCT Pallette
Особенно полезен для брендинга, вижуала в соцсетях и разработки дизайн-системы.
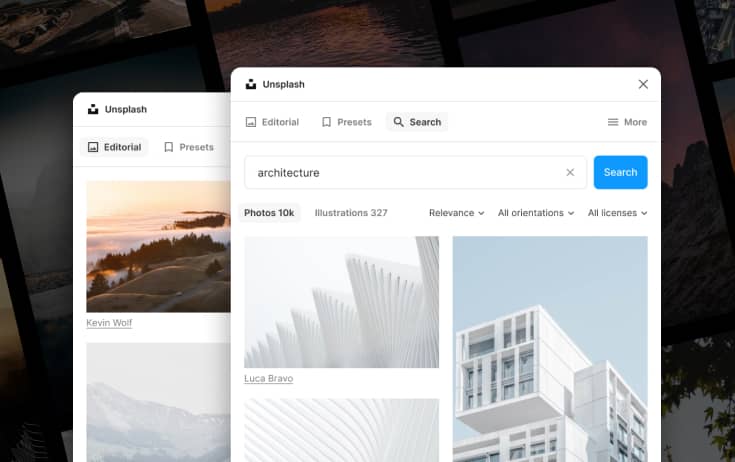
10. Unsplash — база бесплатных фото
Искать стоковые изображения вручную — то еще испытание.

Unsplash
С Unsplash это больше не проблема! Вводишь запрос, и плагин сразу выдает подборку фото, которые можно вставить прямо в макет.
Вывод
Эти 10 плагинов — настоящие спасители, которые помогают дизайнерам и SMM-щикам работать быстрее, легче и эффективнее.
Но помни, что инструменты — это только часть дела. Чтобы создавать контент, который задевает и продает, важно понимать:
- основы графического дизайна;
- как управлять вниманием через вижуал;
- как выстроить единый стиль для соцсетей.
Если хочешь прокачать свои скиллы, присоединяйся к курсу по SMM-дизайну в Figma от Kukurudza! Это не просто обучение, а реальная практика, которая поможет тебе собрать крутые кейсы в портфолио.
На этом все. Hasta la vista, дизайнеры!