Веб-сайт вимагає для свого створення багато днів для роботи над дизайном, багато тижнів для роботи над програмуванням і незліченну кількість годин для роботи над правками. Але тут з’являється нова проблема: сайт не такий швидкий, як хотілося б.
Швидкість стає ключовим фактором при виборі, коли справа доходить до створення конверсії та оптимізації сайту для пошукових систем. Але зробити сайт швидше – досить непросте завдання. Часто буває складно з’ясувати, що саме робить сайт повільнішим, ніж він повинен бути. Проблема може полягати як в погано написаному коді, так і в елементах або зображеннях. Виявити і вирішити ці проблеми потрібно якомога швидше.
Якщо ви перевірите ваш сайт через Google’s PageSpeed Insights, згідно з яким буде 100%, значить він досить швидкий. Google надасть переважне рішення проблеми, щоб веб-сайт завантажувався швидше. Чим швидше завантажується сайт, тим нижче показник відмов. Якщо сайт швидкий, у вас є більше шансів ранжуватися вище в пошуковій системі Google серед повільних сайтів, що призводять до високих показників відмов. На щастя, Google надає безкоштовний інструмент, який дозволяє дізнатися, що необхідно виправити. Однак вони не дають точних інструкцій, як домогтися 100%. Тут представлені способи підняття рівня сайту в Google’s Page Speed Insights до 100%.
Чому необхідно враховувати швидкість завантаження сторінки
Швидкість завантаження стає важливим фактором, коли справа доходить до ранжирування сайту вище, ґрунтуючись на даних пошуковика Google. Якщо ваш веб-сайт не буде входити в топ-10 кращих сторінок, то ви не зможете потрапити на першу сторінку пошуковика.
До речі переважна більшість просто не переходить на другу сторінку. Тому ні для кого не секрет, що у перших 10 результатів буде більшість кліків. Отже, розташування на першій сторінці пошуковика має першорядну важливість для успішності компанії та веб-сайту.
Нещодавно Backlinko (Сайт Брайана Діна) провели дослідження, де було проаналізовано понад мільйон сторінок результатів пошукової системи (SERPs) в Google.
Повна стаття-дослідження доступна за посиланням (англійською).
Метою дослідження було з’ясувати, які ознаки є серед перших 10 кращих сайтів за результатами пошуку.
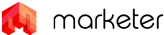
Досить скоро вони виявили, що середня швидкість завантаження сторінки будь-якого наданого сайту була величезним фактором, що впливає на розташування в рейтингу вище.
В Google позиції, що займають найвище положення, були однаковими.
Велика швидкість прогрузки сторінок на сайті. Творці явно попрацювали над швидкістю, щоб у них вийшов добре оптимізований сайт.
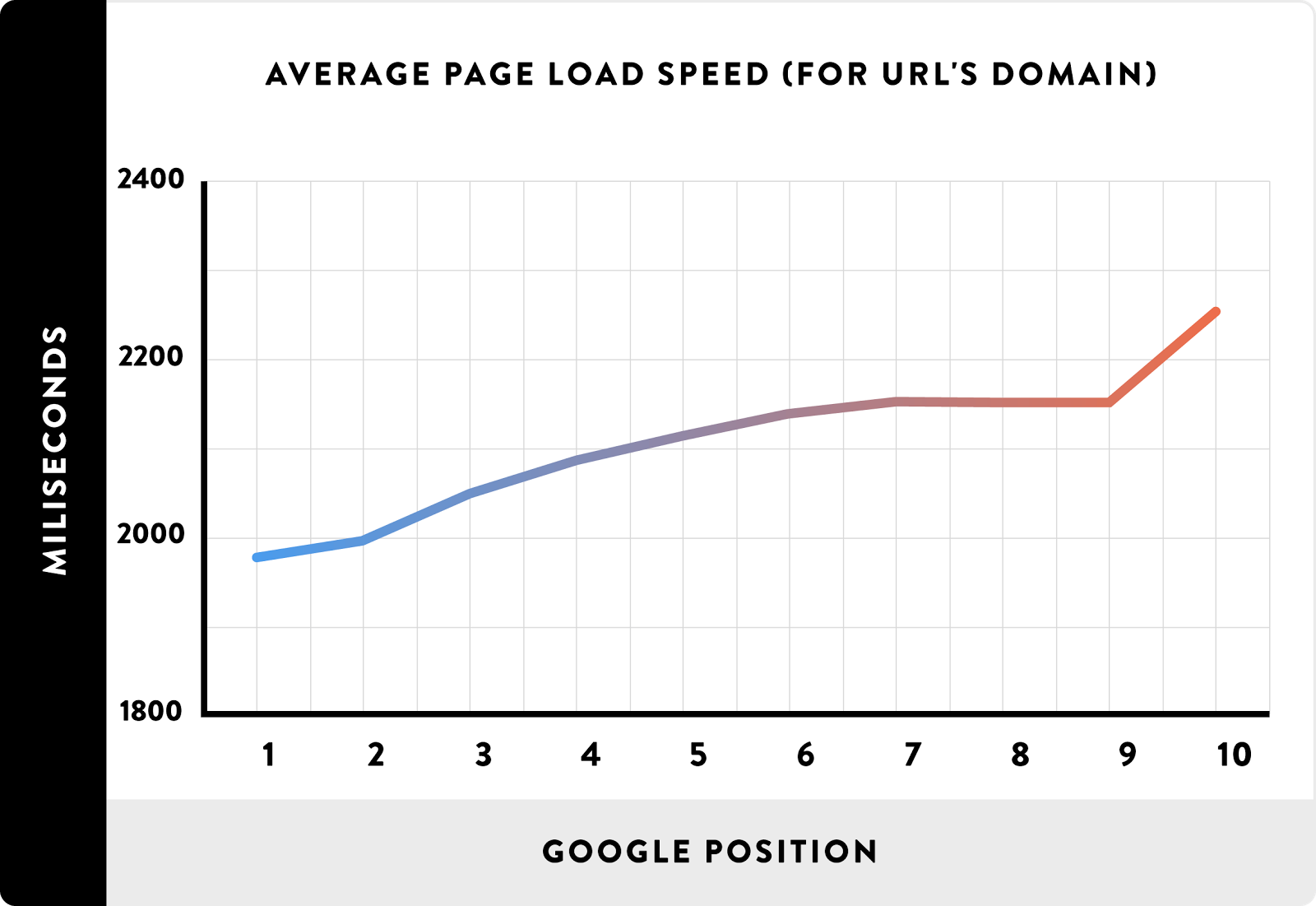
Крім того, у сайтів з високим рейтингом дуже низький показник відмов в порівнянні з другою або третьою сторінкою. Є істотний взаємозв’язок між швидкими сайтами і низькими показниками переходів.
Аналогічно показник відмов було порушено в дослідженні Брайна Діна:
Фактор впливу швидкості сайту впливає на показник відмов – і опосередковано – впливає на позицію.
Дана кореляція була недавно підтримана і продовжує підтримуватися до сих пір в інструментах сервісу PageSpeed від Google. Вони з’ясували, що в міру збільшене завантаження сторінки різко збільшується ймовірність підняти сайт в пошуковій системі.
Це означає, що якщо сторінка вантажиться 10 секунд, то хтось покине сайт чекаючи загрузку з імовірністю більше, ніж в 120%! Подивіться на графік від Backlinko зверху, згідно з ним всі сайти на першій сторінці Google завантажують сторінки менш 3 секунд. І згідно з останнім звітом Google, більшість веб-сайтів вкрай повільні.
Середній час завантаження більшості сайтів становить 8 секунд, а може перевищувати і 11 в сфері високотехнологічної індустрії. Однак найкращий результат тесту був менш 3 секунд. Практично у всіх немає сигналу, коли мова заходить про швидкої завантаженні сайту. Якщо ви хочете потрапити на першу сторінку пошуковика Google, то ваш сайт повинен завантажуватися менш ніж за 3 секунди. Дослідження Backlinko показало, що тестування від Google ще більше зміцнило свої позиції.
В іншому дослідженні від Big Commerce були виявлені коефіцієнти конверсії торгових онлайн-майданчиків, які варіювалися в середньому в 1-2%. Portent використовували останні дані для власного дослідження. Вони з’ясували, що прискорення завантаження сторінки з двох секунд до однієї дає зростання доходу за перегляд сторінки на 100%. Підняття швидкості до двох секунд може подвоїти перегляди і дохід.
Що ж змушує завантажуватися сторінку повільно?
Найпоширенішими причинами для повільного завантаження вважаються важкі зображення і погано написаний код. Якщо ви подивіться на який-небудь сучасний сайт, то помітите, як він до останньої краплі забитий зображеннями, і без їх оптимізації такі сторінки займають до декількох мегабайт.
Розмір і вага сторінки часто вимірюється байтами, тобто байти це загальний розмір для вимірювання веб-сторінки. Згідно порівняльним тестам від Google ідеальний розмір для сторінки становить менше 500 КБ.
Одна з концепцій зі звіту Google виражається у вражаючій цитаті: «Так чи інакше, швидше – значить краще, а менше – означає більше». Це досить вагомий аргумент, якщо враховувати, що 70% сторінок перевищує 1 МБ, 36% більше 2МБ, і 12% – більш 4МБ. Google з’ясував, що сторінка вагою всього в 1,49МБ, що можна порівняти з розміром середнього HD-зображення, вимагає 7 секунд для завантаження сторінки. Під час дослідження вони навіть виявили веб-сторінку із зображеннями, кожне з яких в середньому займало 16 МБ. Google дає зрозуміти, що у нас є можливість поліпшити наші сайти.
Як перевірити повну і мобільну версію сайту
Усвідомлення того, повільні веб-сайти «вбивають» конверсію – тільки початок. Основні проблеми, що лежать на поверхні – тільки перший крок. Більшість сайтів працює повільно через великі зображень, але це не обов’язково стосується всіх. Щоб внести будь-які поправки для підвищення статусу до 100% в Page Speed Insights необхідно точно знати, що саме викликає повільне завантаження. Для початку роботи потрібно відкрити інструмент Page Speed Insights і ввести адресу свого сайту.
Щоб почати аналіз сайту, необхідно клікнути на кнопку «Аналізувати». Одержаний звіт буде містити все, що необхідно знати про сайті і що заважає його роботі.
Щоб домогтися 100%, необхідно опрацювати всі пункти з Page Speed Insights. Спочатку ми хочемо почати з верхніх пунктів. Потім слід протестувати мобільну версію нашого сайту окремо. Для цього можна використовувати тестувальник мобільної версії від Page Speed Insights, однак, Google випустив оновлену і більш точну версію для перевірки. Для цього потрібно перейти на сайт Test My Site і ввести адресу свого сайту.
Обробка зажадає кілька секунд, після цього у вас буде докладний звіт про те, як працює мобільна версія сайту в порівнянні з іншими. Він також покаже, скільки відвідувачів ви втратите через більш низького завантаження сайту.
Пам’ятайте: рекомендована швидкість завантаження – 3 секунди або менше.
4 способи привести показники до ідеальних в Page Speed Insights
Дістати заповітні 100% в Google Page Speed Insights складне завдання, решающаяся відразу, доведеться витратити багато часу, працюючи над вирішенням ряду проблем.
Допоможе в цьому інформація на https://www.youtube.com/watch?v=youstCMC8oQ
Також існує чотири кращих способи, за допомогою яких можна прискорити свій сайт і отримати заповітні 100% за допомогою Google. Однак необхідно пам’ятати про важливість правильного ведення сайту компанії.
1. Стиснення зображень.
Найбільша причина повільного завантаження сайту – це великі зображення. Після того, як я виправив цю проблему, я виявив її величезний вплив на швидкість. Стиснення зображень одне з кращих способів для оптимізації. Ви заощадите в середньому на 50% або більше відповідно до розміру зображення, використовуючи прості інструменти стиснення. Якщо ви працюєте на WordPress, то кращим способом зробити це, не витрачаючи багато часу, буде використання плагіна. Мій улюблений плагін для стиснення зображень WP Smush:
У WP Smush є безліч відмінних безкоштовних інструментів. Можна стиснути зображення автоматично, додавши плагін. Він сканує медіа-бібліотеку на WordPress і знаходить зображення для стиснення. Можна стискати тонни зображення, для цього їх потрібно завантажити відразу в плагін. Одноразово стискається до 50 зображень. В налаштуваннях можна включити автоматичне стиснення зображень при завантаженні.
Є багато інших плагінів для різних сайтів. У магазині від компанії Shopify можна використовувати Crush.pics.
Якщо ви не знайомі з плагінами або не хочете ними користуватися, то можна звернутися до інших безкоштовним інструментам онлайн: Compress JPEG, Optimizilla і інші. Вони швидкі і безкоштовні, дозволяють стиснути до 20 зображень за один раз. Наприклад, Optimizilla зменшив розмір файлу за 2 секунди на 68% практично без погіршення якості.
2. Використовуйте кешування браузера.
Кешування браузера дуже впливає на швидкість завантаження сторінки. Для завантаження ресурсів сайту буде потрібно великих зусиль. Потрібно прогрузити кожного елемента і зображення на сторінці, а також важкий HTML і кодинг. Кожен раз, коли хтось завантажує ваш сайт, цей процес відбувається знову і знову, що занадто довго. В цьому випадку допоможе кешування браузера. Це працює шляхом «запам’ятовування» раніше завантаженої інформації, тому не потрібно перезавантажувати її кожен при кожному відвідуванні. Коли відвідувач переходить на іншу сторінку вашого сайту, всі основні дані (логотипи і футер) більше не потрібно завантажувати, що значно збільшить швидкість. Отже, як це зробити? На щастя, не потрібно бути професіоналом в кодуванні, оскільки можна скористатися плагіном W3 Total Cache для сайтів на WordPress. У нього більше мільйона активних установок, його вважають найпопулярнішим плагіном для кешування.
Якщо вірити W3 Tota lCache, він здатний збільшити загальну продуктивність сайту як мінімум в 10 разів. Крім того, стверджують, що плагін допоможе домогтися більш високих результатів в PageSpeed від Google. Інструмент також допоможе зменшити HTML, який буде завантажуватися в наступний раз, JavaScript і CSS, даючи до 80% економії пропускної здатності. Використовувати W3 Total Cache можна сьогодні, навіть якщо у вас немає досвіду в кодуванні.
3. Зменшіть свій HTML-код.
Зведіть до мінімуму простір, займане HTML-кодом. Мінімізація – це процес видалення або виправлення непотрібних або продубльованих даних, не впливаючи на те, як браузер буде обробляти HTML-код. Це також має на увазі виправлення, форматування і видалення, скорочення непотрібного коду в випадках, коли це можливо. Один з кращих інструментів – HTML Minify. Можна завантажити цей плагін безкоштовно і встановити його безкоштовно до свого облікового запису WordPress. Після установки потрібно зробити кілька маніпуляцій, щоб зміни вступили в силу. Якщо ви хочете збільшити швидкість, мінімізація скрипта буде великою перемогою.
Ви можете вбити одним пострілом одразу двох зайців. Оскільки Google Page Speed Insights рекомендує мінімізувати HTML, JavaScript і CSS, потрібно включити налаштування «HTML» і «InlineJavaScript». Саме чудове в цьому плагіні то, що він розповість вам, яку дію підходить для кожного параметра. Якщо ви не знайомі з тим, як працюють ці параметри, виберете наступні параметри. Мінімізація кодування надасть миттєве вплив на звіт Page Speed Insights.
4. Виконайте АМР.
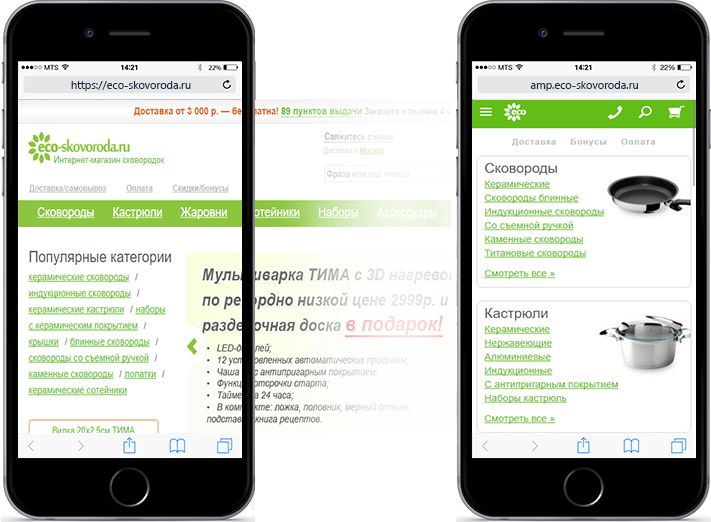
AMP це скорочення від Accelerated Mobile Pages (прискорені мобільні сторінки). Це проект від Google, призначений для прискорення завантаження сторінок в мобільній версії. Принцип його роботи полягає в створенні формату з відкритим кодом, видаляються тонни непотрібного контенту, змушуючи сторінки прогружаются майже миттєво. Приклад сторінки з AMP:
Прискорені мобільні сторінки часто відносять до кращих в пошуковику Google, оскільки вони завантажуються миттєво. У них не так багато оформлення, що сприяє швидкій завантаженні контенту, яка необхідна користувачеві в мобільній версії сайту. Коли користувач вибирає статтю на основі АМР, то бачить її наступним чином:
Це спрощена версія реального веб-сайту, яка дозволяє користувачеві переміщатися по різним історіям, не залишаючи веб-сторінку. Наприклад, можна просто прокрутити вліво або вправо для прочитання наступної статті.
Google AMP Viewer Tinder UX для контента.Данная функція роботу користувачів на мобільних пристроях. Пройшли ті часи, коли доводилося чекати 10 секунд завантаження сайту і ще 10 секунд, щоб повернутися з результатами пошуку, а потім ще 10 секунд для завантаження наступного сайту. Ви можете отримати доступ до вмісту декількох статей, не натискаючи кнопку «Назад». Це надзвичайно ефективно для прискорення вашого сайту і зниження ймовірності того, що хтось піде. Безліч компаній використовують AMP.
Компанія WIRED почала впроваджувати AMP, щоб краще працювати з клієнтами:
Вони виявили, що мобільна версія сайту занадто повільна. Через це конверсії просто не відбувалося, а також були проблеми з утриманням відвідувачів.
Інвестування в AMP дуже вплинуло на компанію. Коефіцієнт кликабельности зі звичайного пошуку сайту зріс на 25%, а в новинах виявили 63% збільшення на рекламі.
Gizmodo AMP і відзначили значні поліпшення на своїй мобільній версії. Вони отримали понад 100 тисяч відвідувань сторінок кожен день через швидкість завантаження, яка стала в 3 рази швидше, ніж стандартні мобільні сторінки. Конверсія також зросла на 50%. Виходячи з цього, можна з упевненістю сказати, що АМР грає величезну роль в підвищенні Google Page Speed Insights.
Менш досвідчені користувачі можуть скористатися плагіном для WordPress – AMPforWP. У нього близько 80000 активних установок, постійна підтримка та оновлення. Плагін включає в себе конструктор сторінок, який дозволяє легко перетягувати елементи сторінок. Це один з найпростіших способів створення AMP-контенту. Все, що вам потрібно зробити, це завантажити і встановити плагін на панелі інструментів WordPress і активувати його. Звідти ви можете використовувати конструктор сторінок для кожного нового поста, яке ви завантажуєте. Потім ці сторінки створюють AMP-версію, яка буде відображатися в результатах мобільного пошуку.
AMP – перевірений спосіб прискорити роботу вашого мобільного сайта.Можно скористатися рядом інших інструментів, які вже більш детально працюють над підняттям рейтингу сайту.
Висновок
Створюючи веб-сайт, ви витрачаєте багато часу, щоб зробити його досконалим. Кожен елемент і кожне зображення повинні бути першокласними. Коли мова заходить про конверсії і відвідуванні сайту, швидкість завжди буде відігравати важливу роль. Люди не хочуть чекати 10 секунд, поки буде прогружаются сайт, тому вони повертаються до результатів пошуку і вибирають інший сайт.
Google пропонує зручний сервіс для виявлення проблем, які гальмують роботу вашого сайту. Тому що на основі швидкості завантаження формується список сайтів в пошуковій системі. Використовуйте інструмент Google Page Speed Insights, щоб з’ясувати проблеми, що уповільнюють прогрузкі веб-сторінки. Основною причиною повільного завантаження вважають великі зображення, тому потрібно почати з їх оптимізації і стиснення. Потім слід скористатися плагінами для кешування, які швидше завантажують сайт і роблять менше запитів на сервері.
Після цього зверніть увагу на код. Непотрібний код, що уповільнює сайт, видаляється або редагується на цьому етапі. Заключним кроком стане впровадження AMP. Він дозволяє завантажувати сторінки практично миттєво.
Всі ці перевірені інструменти допомагають вирішити проблему повільного завантаження і отримати заповітні 100% в PageSpeed Insights.